Quick Way to Draw Autocad Floor Plan From Scratch
How to Draw a Floor Plan with SmartDraw
This is a simple step-by-step guideline to help you draw a basic floor programme using SmartDraw.
- Choose an area or edifice to design or document.
- Have measurements.
- Get-go with a basic floor programme template.
- Input your dimensions to scale your walls (meters or feet).
- Easily add new walls, doors and windows.
- Drag and drop prepare-made symbols to customize your space: furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more than.
Watch the video and read below for more.
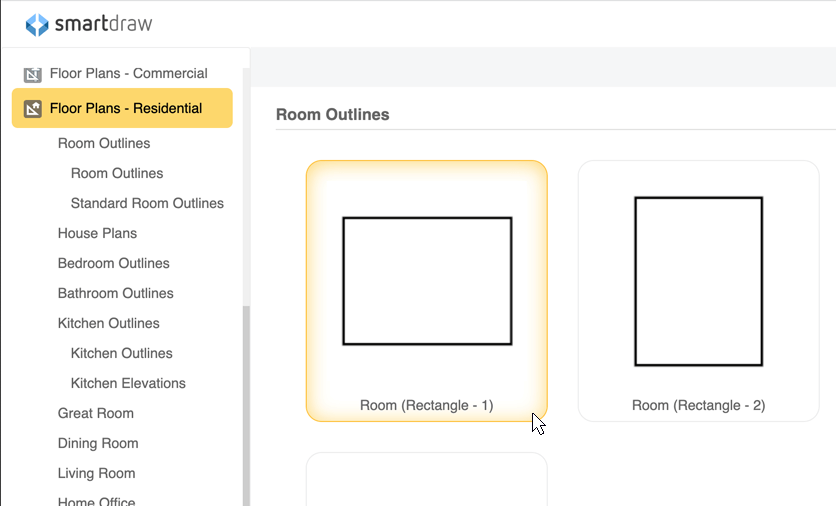
Step 1. Select a Room Outline
Open Floor Plans - Residential from the diagrams list along the left-manus side of the screen. Y'all'll see a number of subcategories listed. Rather than choosing a kitchen template, nosotros'll get-go with a basic room shape. It's highlighted equally shown here: Room (Rectangle - i).

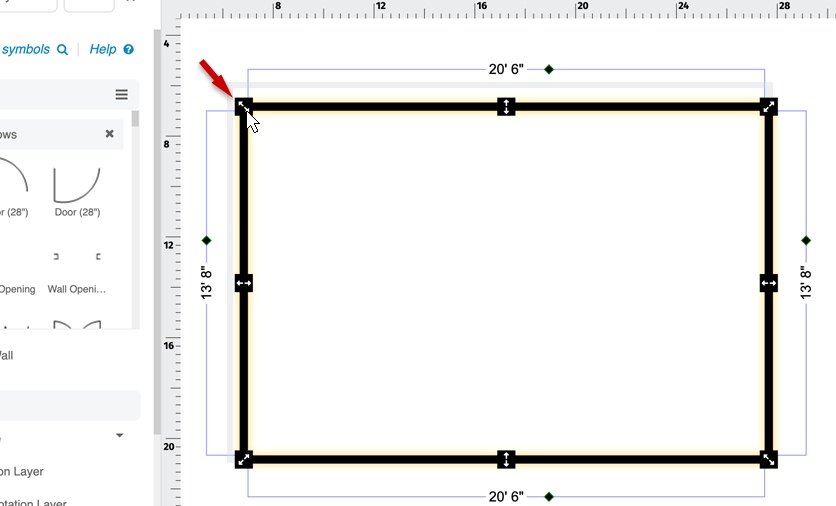
Step 2. Input Room Dimensions
SmartDraw will open a work expanse for you lot with a rectangular room having default dimensions of 15'0" by xx'0". Yous can alter these dimensions in one of two ways. Either click on a wall and slide information technology to its desired length, or click on the dimension and type in the measurement you want to use. When yous exercise this, you'll note that the opposite wall volition resize to the same dimension automatically.
We want to re-size this room to xiii'viii" by twenty'6".
To resize just one wall, click at the corner and drag to resize the wall. Clicking in the middle of the wall will keep both opposing walls the same size.

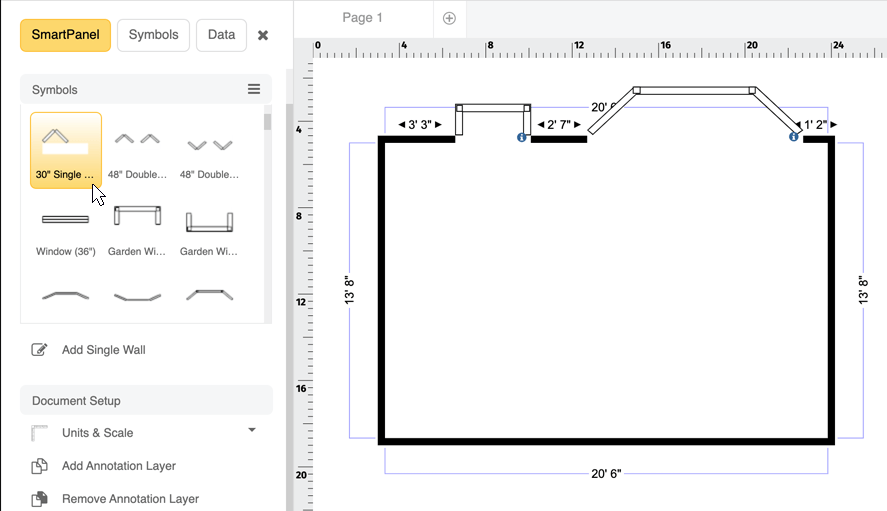
Step three. Add Doors, Windows, and Wall Openings
Y'all don't need to create openings in walls for your windows and doors; SmartDraw will do it for yous automatically. Our kitchen program has two wall openings into side by side rooms, plus a garden window over the sink and a bay window viewing into the back chiliad.
Click Add Wall Opening in the SmartPanel. As yous movement your cursor onto the page, you lot'll see the wall opening shape. Position it anywhere on the appropriate wall and you'll run into the icon change from a stamp to an anchor, indicating y'all tin can click to attach it to the wall. Y'all tin now resize the opening and move it around on the wall until it's positioned where yous want.
Add windows in the same way. From the SmartPanel, you lot'll run across a variety of door and window options. We'll add together a garden window and a bay window, every bit shown below. Because the default size of the bay window is 12' across and ours measures merely half-dozen' we had to arrange the size by clicking on the measurement and typing in the new figure.
Notation that as you postage stamp elements into your work area, y'all tin rotate them by clicking and holding on the rotate push button and and then moving your mouse around in a clockwise or counterclockwise management. When y'all get it into the proper orientation, release the button.

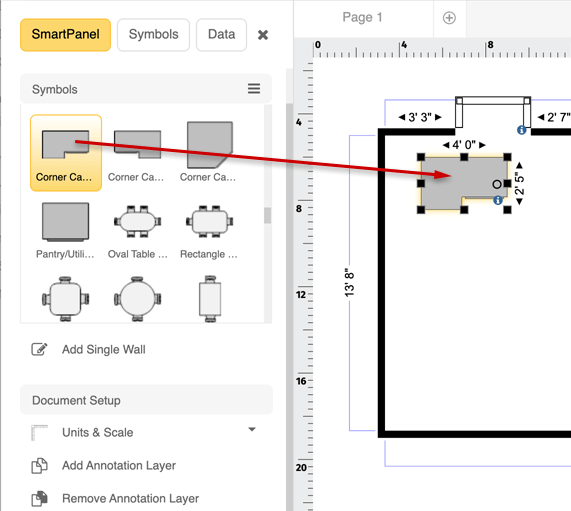
Step 4. Lay Out Countertops
Click on the drop-downward list in the SmartPanel and then select Kitchens. You lot'll see a number of appliances, cabinets and countertops. If you lot're going to use stock cabinets, then you should use those here instead of countertops since their sizes can't be changed. Our design will apply custom cabinets, so we're going to lay out our countertop first.
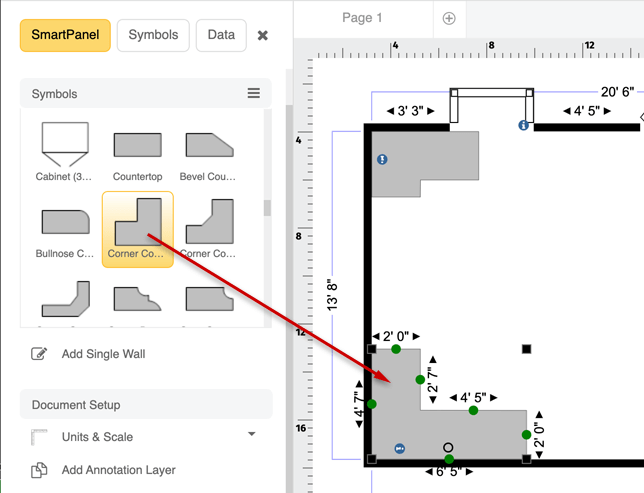
We'll first by placing a corner counter in the upper left mitt corner of the room. Just postage stamp information technology anywhere in the room, and so apply the rotate button to turn it 180 degrees. Now drag it into position in the upper left-hand corner of the room, equally shown.

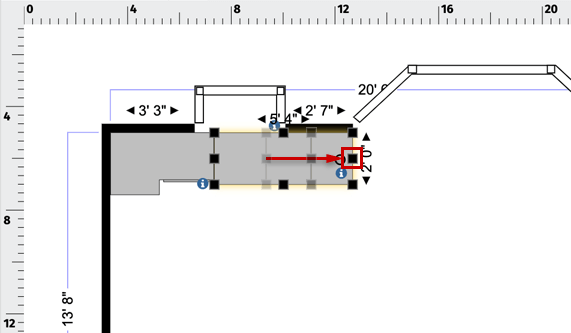
To resize the countertop, just click the edge you desire to change and drag information technology into position. In this case, it'south the upper correct edge. We desire our countertop to measure out 12'0" across the north wall and 5'0" along the west wall.

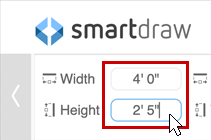
This can also exist done in the toolbar. Click the Pattern tab, then change the dimensions every bit shown below.

We're going to add some other countertop in the lower-left hand (southwest) corner of the kitchen. This is done the same way as the previous countertop. One time yous rotate the countertop into its correct orientation, click the Design tab. Set the width to 7'v" and the height to 5'0" and and so move information technology into position. Your flooring plan should now look like this:

Add Sink
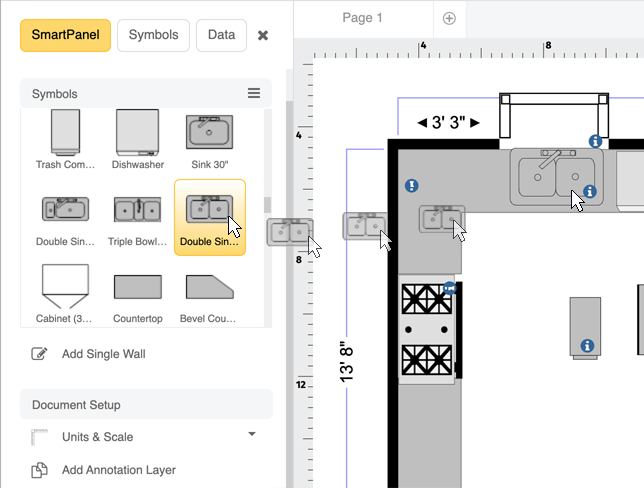
Now we tin can place a sink in the countertop nether the garden window. Select the double sink 36", click on information technology and stamp it into identify. Any time you demand to conform the placement of any object in your flooring plan drawing, but click on information technology and movement it using your mouse or the direction arrows on your keyboard. Your cartoon now looks similar this:

Step 6. Add together Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth refrigerator
- Standard-sized dishwasher
Nosotros practice this in much the same way as we did with the other pattern elements. Select the item yous want, stamp it onto your work area, and then elevate it into position. Using the arrow keys is the easiest way to fine-tune placement of items. We'll start with the dishwasher:

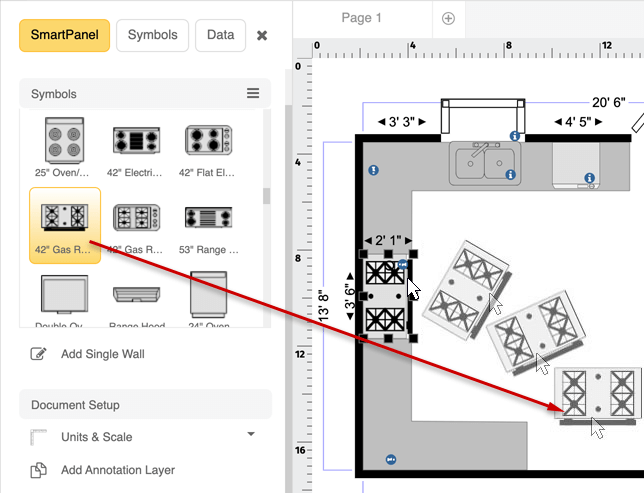
At present nosotros'll add our 42" gas range/oven. Do this the same style, by selecting the item and stamping information technology on the piece of work area. Use the rotate button to orient it correctly, so drag information technology into position. Apply the pointer keys, as needed, to fine tune its placement.

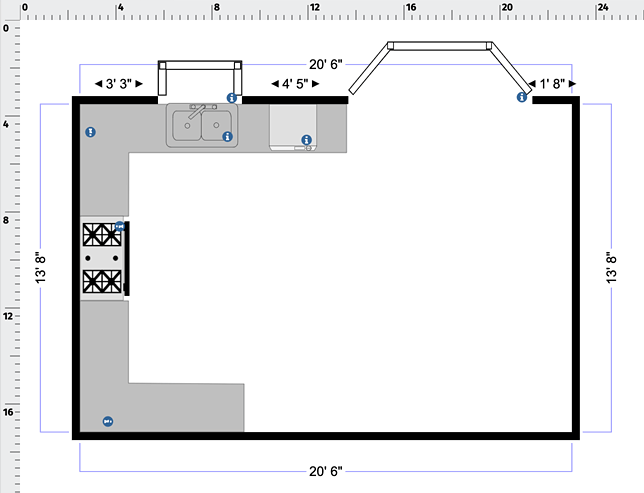
Now follow the exact aforementioned steps to add a range hood and the 26 cubic-pes side-by-side refrigerator. Make certain to rotate both into proper alignment. When you finish, your kitchen flooring plan drawing will look similar this:

Step 7. Add Base Cabinets
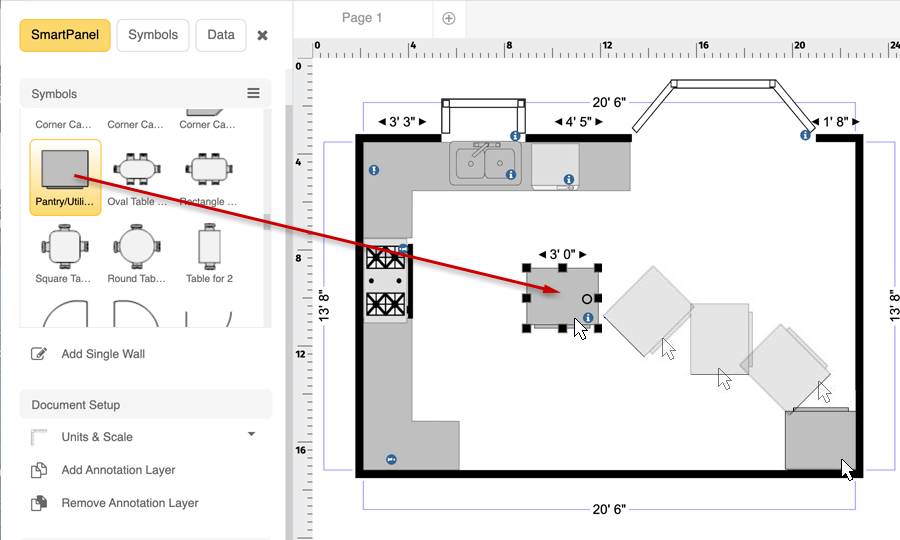
Next, we'll add a pantry cabinet in the lower right-hand (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate it and drag information technology into position.

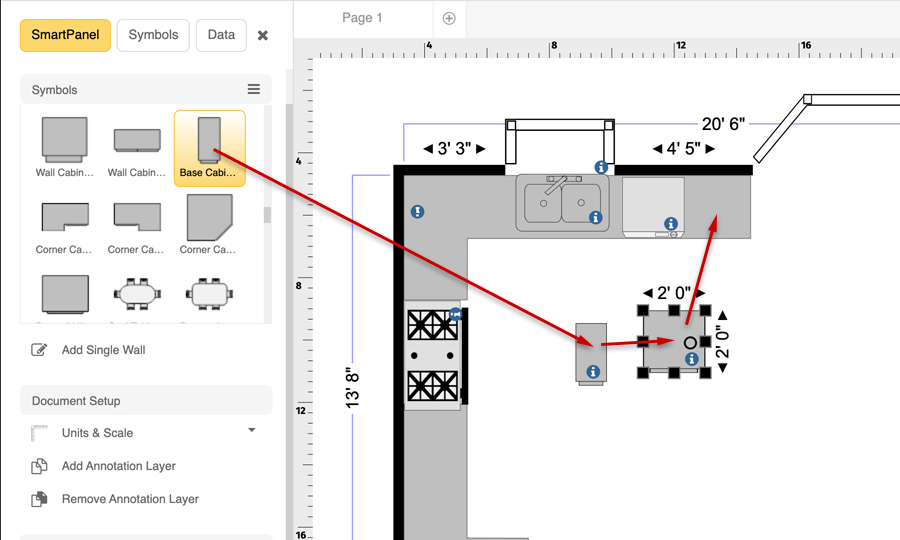
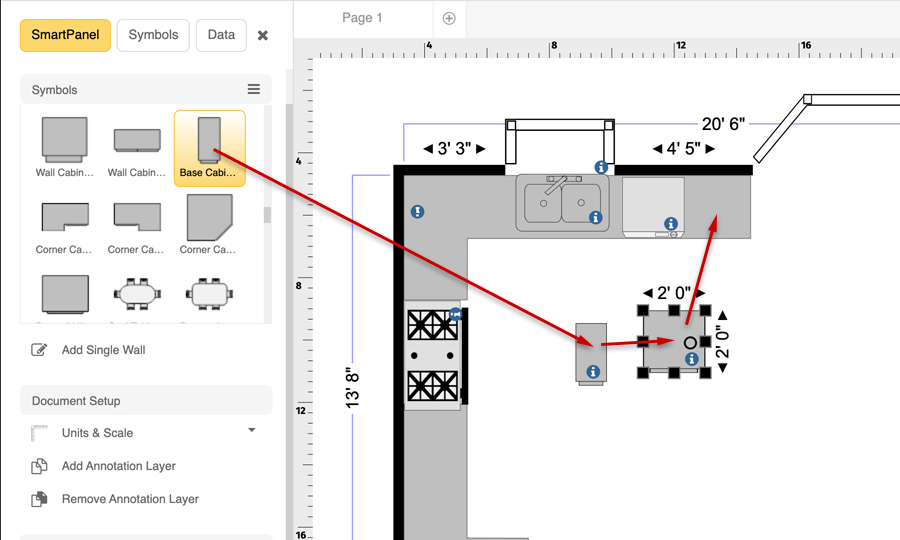
Next, nosotros'll add together base cabinets to our plan. As mentioned previously, we're designing for custom cabinets, then nosotros're not limited to standard sizes. The default base of operations cabinet is 12" wide by 24" deep. By sliding our dishwasher left a few inches, nosotros can fit a 24" base cabinet to the right. Nosotros can resize this cabinet to be 2'0" in width and 2'four" in height (depth), then slide it into position.

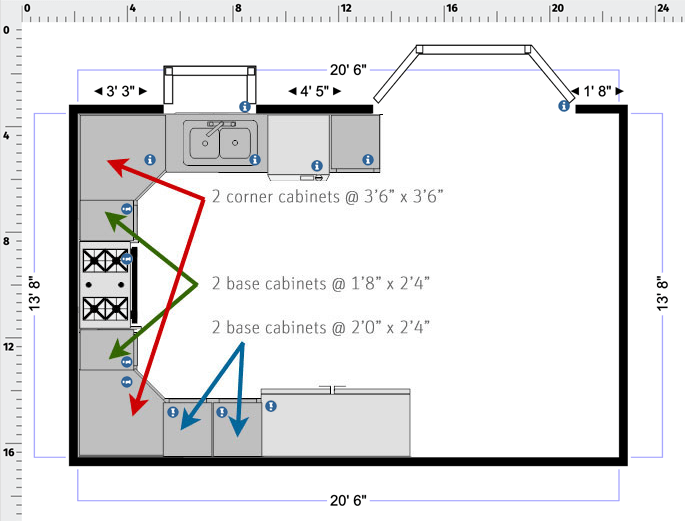
At present we'll add a pair of corner cabinets and more than base of operations cabinets. Once more, resize and rotate them into position as you've done with the other items. Our kitchen flooring plan now looks like this:

Step 8. Add Upper Cabinets
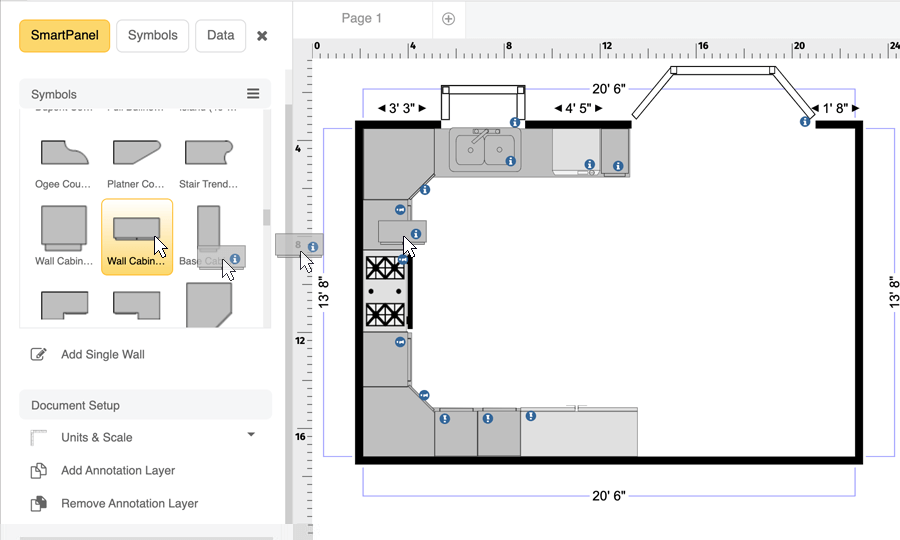
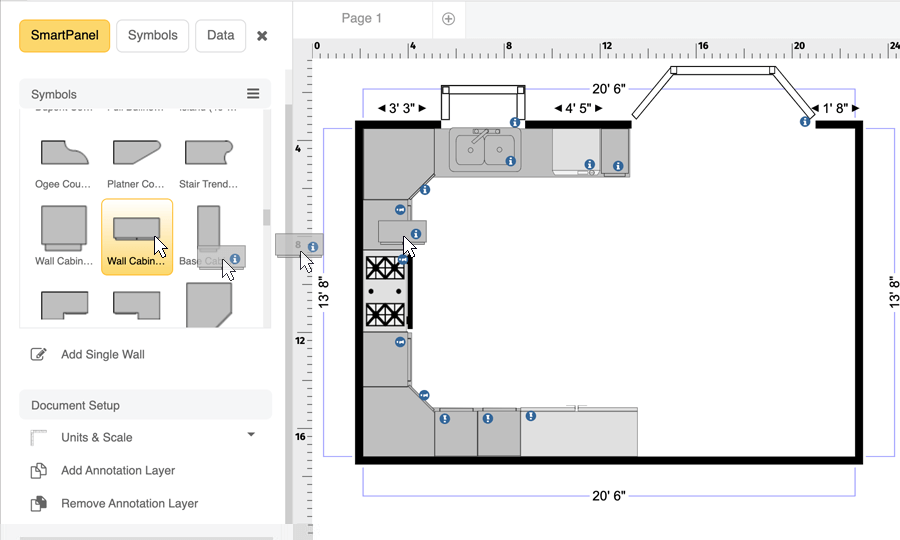
We'll add upper cabinets in a similar fashion. Select Wall Cabinet from the SmartPanel. The default size is 1'0" by two'0", which we want to change to 1'4" past ane'8". After rotating it 90 degrees and dragging it into position, we'll want to make three more exactly like it. To practice this, right click on the item, select Re-create and and so Paste. Each time you do this, drag the newly created upper cabinet into position, as shown beneath.

At this point, you're ready to consummate the upper cabinets. Experience gratuitous to experiment with what you've learned so far. Try adding a smaller corner cabinet in the lower-left corner and open shelves between information technology and the fridge. And then add upper cabinets in a higher place the refrigerator. The terminal design should wait something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "Quick Way to Draw Autocad Floor Plan From Scratch"
Post a Comment